User Interface place an important role in the success of the web app among the customers. It is the first thing that they notice about the application before understanding its usage. So for any good FrontEnd developer understand how UI works is the most crucial part of his/ her job.
Like any other library/ framework React also works with components, in this blog I'll be talking about the following -
What is a component?
How to use them in react?
Difference between Functional & Class components
What is a component
Components are independent and reusable bits of code. They let you split the UI into independent, reusable pieces, and think about each piece in isolation.
They basically act a an individual function that renders one part of the UI of an app.
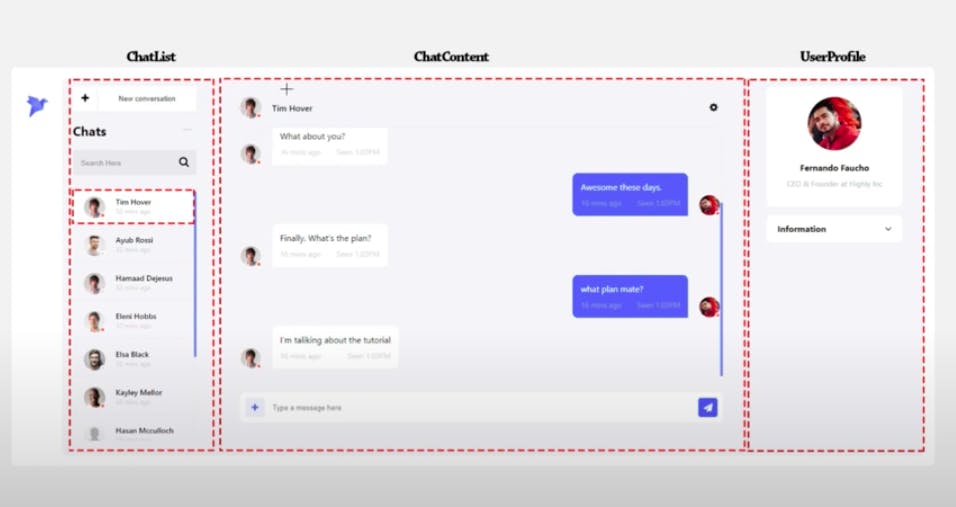
Let us take an example of a chat app -

Here you can see that the application is divided into 3 main components:
- ChatLIst
- ChatContent
- UserProfile
These component can be further divided into sub-components and so on. Building our UI this way helps us structure of development process and streamlines the work among the teams.
Using them in react
In React, components are like JavaScript functions. They accept arbitrary inputs (called “props”) and return React elements describing what should appear on the screen.
The simplest way to define a component is to write a JavaScript function, they are called as “function components” because they are literally JavaScript functions.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// props are the properties of the function.
You can also use an ES6 class to define a component:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
The above two components are equivalent from React’s point of view.
To render the components in react we define a main App component which is composed all the components of the app and render them accordingly.
Using the Chat app example from above we can define the App component as follows-
function App() {
return (
<div>
<ChatList /> // Individual components
<ChatContent />
<UserProfile />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
The ReactDOM.render() is used to render the App component which render the other components accordingly, the React DOM efficiently updates the DOM with all those components.
Note: Always start component names with a capital letter.
React treats components starting with lowercase letters as DOM tags.
Functional vs Class Components
The most obvious one difference is the syntax.
A functional component is just a plain JavaScript function which accepts props as an argument and returns a React element.
A class component requires you to extend from React.Component and create a render function which returns a React element.
Other than the syntax there is no major difference between them. The React 16.8 Hooks update makes sure that we can use State and Lifecycle Hooks in functional components which was not available previously.
However functional component are much easier to read and test because they are like plain JavaScript functions and have less code.
But it is upto the developer as to which type of components to use because there is no difference in terms of functionality.
Hope this gives you a clarity about the components and helps you in your next project, If this blog was helpful you can give it a like and share it with your other developer friends!