5 Javascript concepts you must know as a beginner web developer
HTML, CSS and JAVASCRIPT are the basics to get you started for web development, however most beginners have a tendency to pick up a library/ framework from the get go and struggle with basic concepts while building complex web apps including me :)
So here are 5 concepts with their brief explanations that helped me strengthen my web dev knowledge and would hopefully help you too:
1. DOM
2. Map() vs ForEach()
3. Destructuring in JS
4. CallBacks
5. Promises
DOM ( Document Object Model ):
Although this is not a JS concept but it is important to know as it is the core of how the web works
As we know that a web page is basically a document which can we viewed in the browser or any text editors, In order to represent a complete website which is a collection of webpages(documents) in the browser we use a object-oriented representation of a webpage that structures these documents as nodes and objects.
The DOM is a W3C (World Wide Web Consortium) standard and according to them -
"The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document."
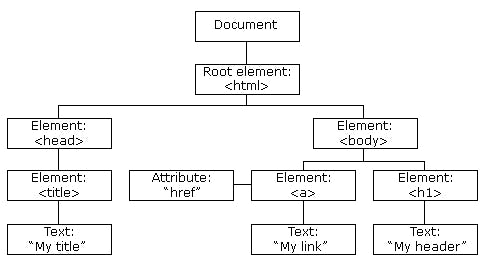
The DOM is used to represent HTML, XML or any documents. Here is a DOM representation of HTML

We can use scripting languages like Javascript to access, manipulate and structure the nodes/object on the DOM.
Map() vs ForEach() methods:
One of the most used JS array methods are map() & ForEach() which are usually confusing to a lot of beginners, so let's see what they actually are...
Functionality
Map(): It takes a function as a parameter and returns a new array with new value of each element after performing the given function on them.
ForEach(): It also takes a functions as a parameter and performs it on the elements of the same array once and returns undefined.
Key Differences
- Map() returns a new array while ForEach() returns undefined.
- Map() can also be attached to other methods like reduce(), sort(), filter() and so on making it a chainable.
- You can mutate an array with ForEach() while Map() relies on immutability.
In conclusion, your choice for Map() or ForEach() depends on your usage, you can go with Map() if you want to generate a new array out of the results of the function performed on it else you can simply use ForEach().
Destructuring in JS:
Destructuring was introduced in ES6. It’s a JavaScript feature that allows us to extract multiple pieces of data from an array or object and assign them to their own variables.
According to MDN web docs-
The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables.
Here’s an example of how an object is destructured:
const customer = {
firstName: "Will",
lastName: "Smith",
city: "NYC",
}
Before ES6, you had to access each property individually:
console.log(customer.firstName) // Will
console.log(customer.lastName) // Smith
console.log(customer.city) // NYC
Destructuring lets us streamline this code:
const { firstName, lastName, city } = customer;
Destructuring is a great way to make your code readable and clear, especially when passing down props in React.
Javascript CallBacks:
Callbacks functions are functions passed as parameters to other functions in order to call them in that function.
Sounds complicated? but it's actually very simple, let us understand with an example -
const message = function() {
console.log("This message is shown after 3 seconds");
}
setTimeout(message, 3000);
Here the function message is passed to the setTimeout function, it will be executed after 3 secs.
Callbacks are a great way to implement asynchronous programming which is an important to build complex apps.
Javascript Promises:
A Promise is a proxy value that represents the eventual completion (or failure) of an asynchronous operation and its resulting value. Promises passes a value to synchronous methods which allows them to continue their execution while the promise returns the value sometime in future. This makes our programs asynchronous.
A Promise is in one of these states:
pending: initial state, neither fulfilled nor rejected.
fulfilled: meaning that the operation was completed successfully.
rejected: meaning that the operation failed.
let's look at a simple example -
const myPromise = new Promise((resolve, reject) => {
let condition;
if(condition is met) {
resolve('Promise is resolved successfully.');
} else {
reject('Promise is rejected');
}
});
Here we have created a promise which has two conditions resolve and reject defined in it.
Now, let us see how we can use it -
myPromise.then((message) => {
console.log(message);
}).catch((message) => {
console.log(message);
});
The then( ) method is called after the promise is resolved which allows us to perform other functions with that resolved promise.
If the promise gets rejected, it will jump to the catch( ) method which can be used to display an error message.
These were the 5 things every beginner must know as they help you set a strong foundation as you work with a new library or a framework to build complex web apps.
If you found this blog helpful you can give it a like and share it with your beginner developer friends!